WooCommerce integration
Information provided in this guide should help you to connect & setup iDenfy with WooCommerce. Below you'll find step-by-step instructions on how to use iDenfy plugin.
Please note that before using iDenfy plugin, you must first install WooCommerce, as it is required component to use the iDenfy plugin.
iDenfy plugin
1. Plugin Download
Find & download Zip file from here.
You will be navigated to Google drive area where you can click on Download ![]() button at the top right corner to start downloading.
button at the top right corner to start downloading.
Once download is finished, you must find the file on your computer, as it will be needed for plugin installation during the next steps.
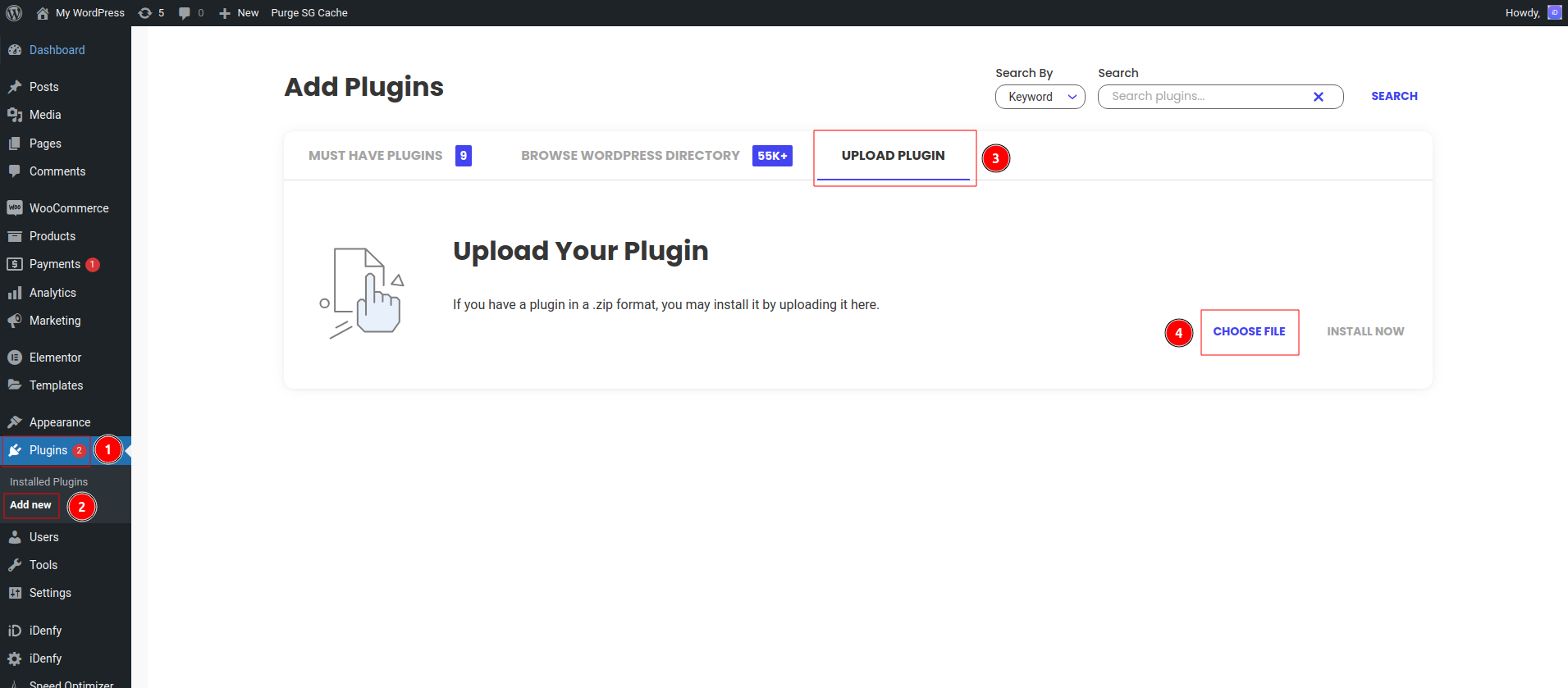
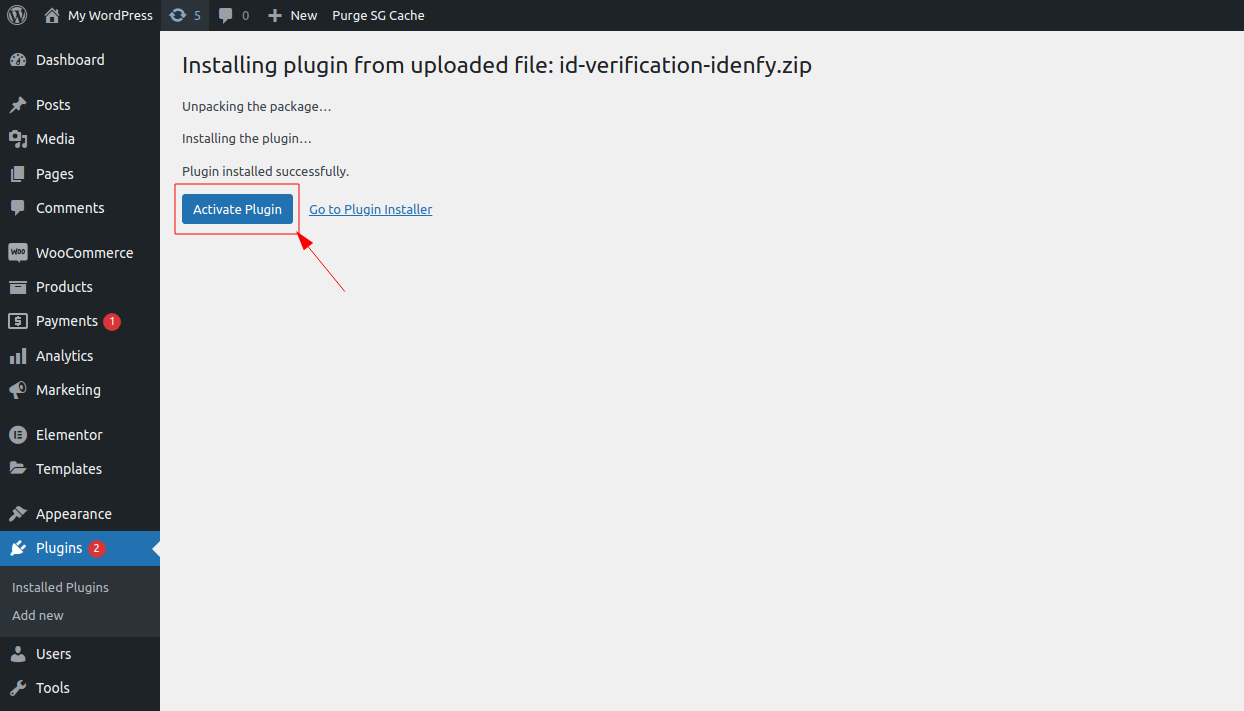
2. Plugin Installation



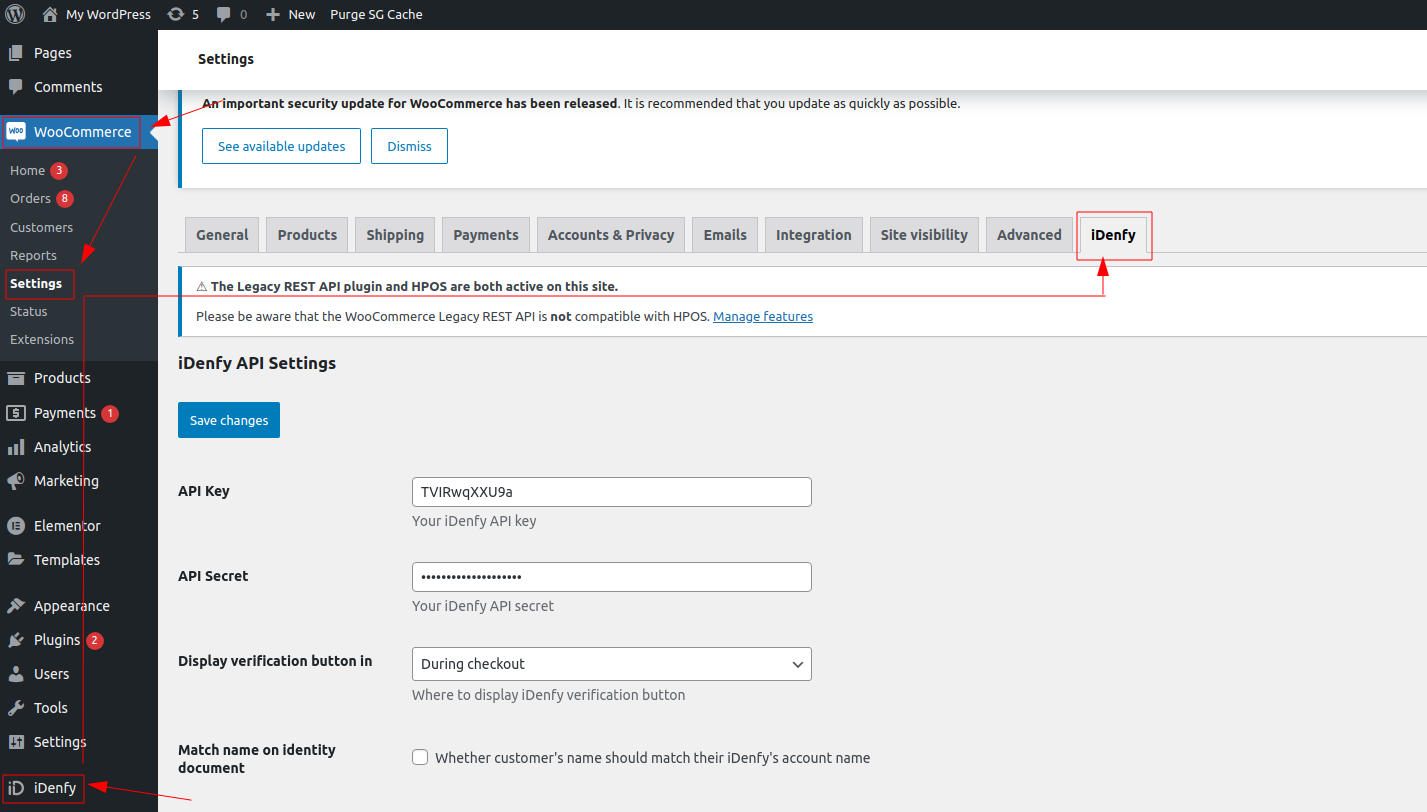
3. Main Settings

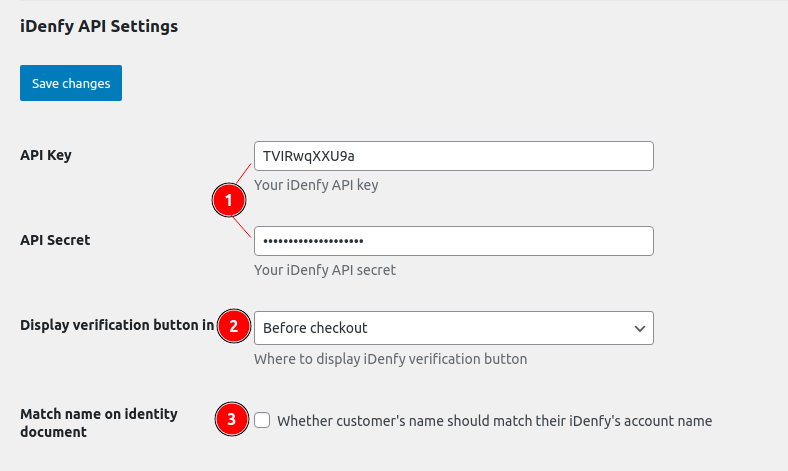
Authorization (No. 1)
To successfully connect and grant access to iDenfy you need to make authorization. You can manage your environment API key(s) and secret(s), on iDenfy's side, by navigating to Settings -> API keys.
Verification button display (No. 2)
Make sure to select the display verification button based on your business logic. You can choose different options and evaluate them individually.
| Possible Values | Explanation |
|---|---|
| During checkout | Default setting that we recommend setting up which provides best UI. User will be asked to perform KYC verification during the checkout after filling order data. |
| Before checkout | Verification button will be shown to user after proceeding to checkout. |
| After registration in landing page | Button to perform KYC verification will be rendered in My Account page. |
Verification button will be rendered until final: true webhook is being received from the iDenfy's side of the application.
Match name on identity document (No. 3)
There is an option to use the full name provided by the user on the checkout data form, which can be cross-matched with the name on the document used for verification. This could improve the success rate and help verify legitimate users.
Match name on identity document setting should be turned off/unchecked if verification button display selected as After registration landing page since there's no data of the user to perform cross-matching.
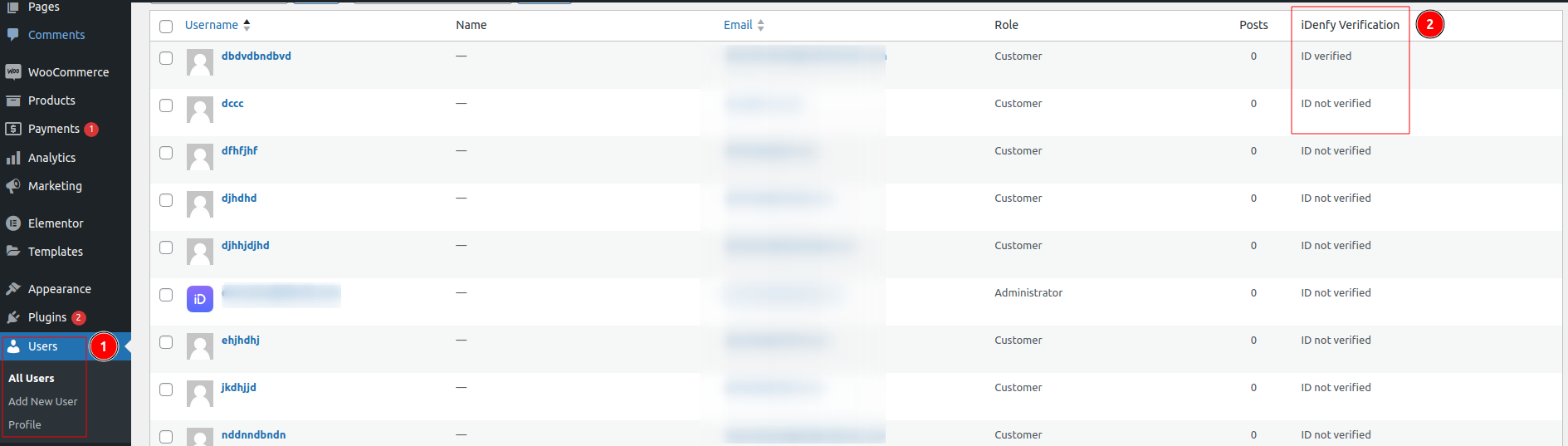
4. User handling in Wordpress panel
It is possible to check and manage all users and their statuses by navigating to Users -> All Users. Additionally you'll find column iDenfy Verification that includes status of the user.

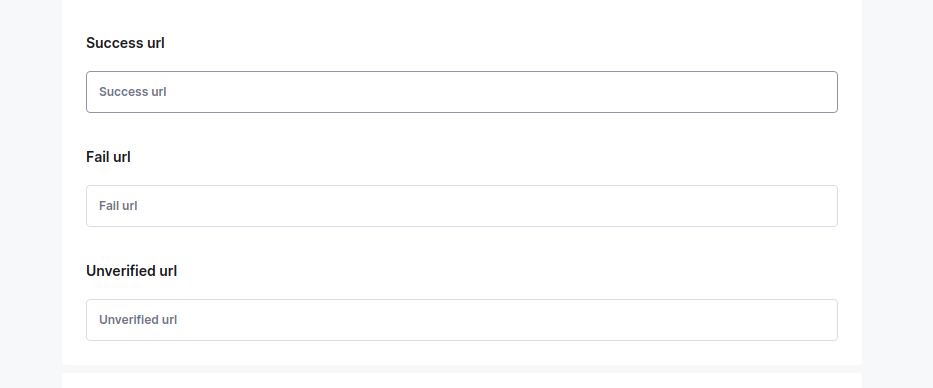
5. Redirect user after verification
When verification is finished, it is possible to redirect users to your site based on verification results (instantly after automatic check or later on, after manual review), more information on how redirect works. You can configure the success and/or failed URL by navigating to Settings -> Configuration -> General in our dashboard.