Shopify integration
Introduction
This document provides information on how to configure the iDenfy Shopify App for your store.
App Setup
Requirements
- Live production environment (can be aquired via Pricing page)
API keyandsecret- generated via dashboard
Step 1: Install the iDenfy App
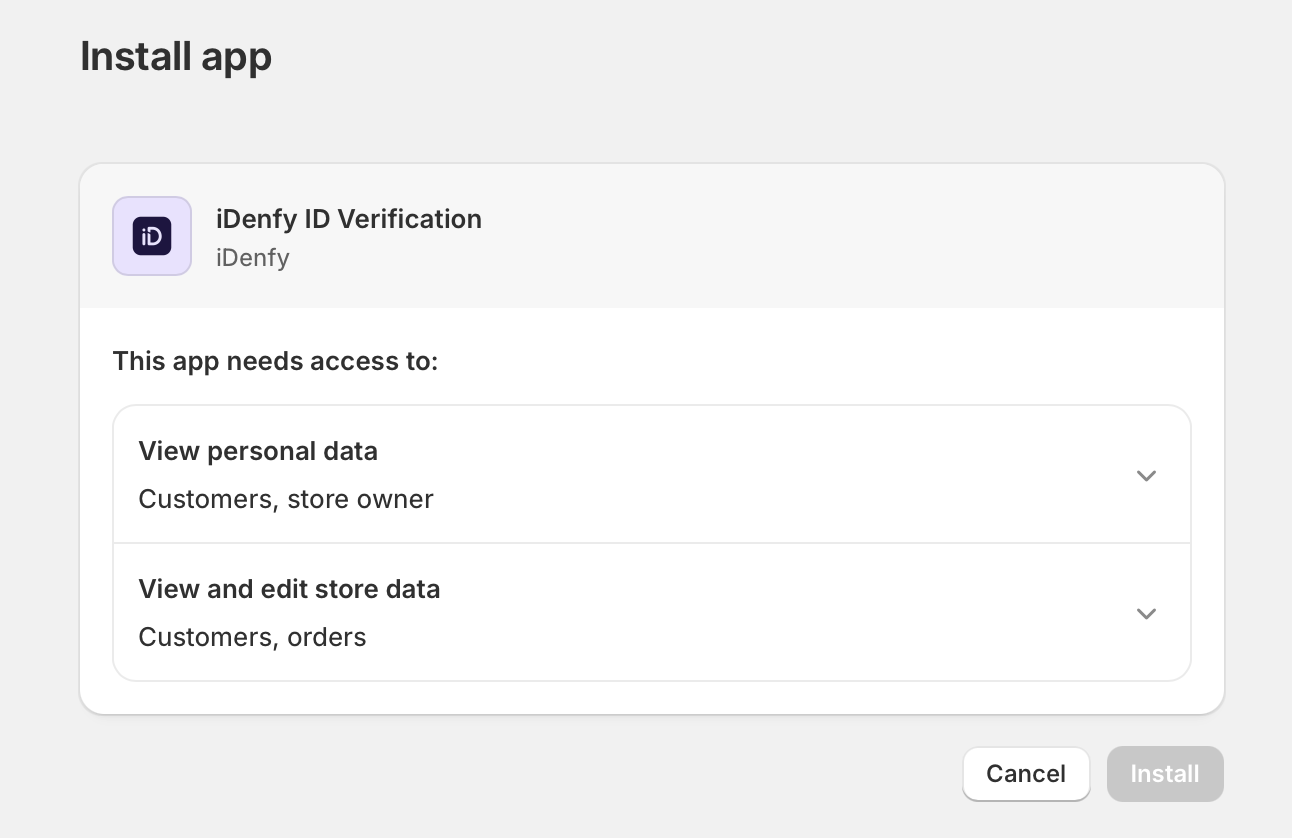
- Install the iDenfy app.
- Approve the required permissions if prompted.

Step 2: iDenfy Admin
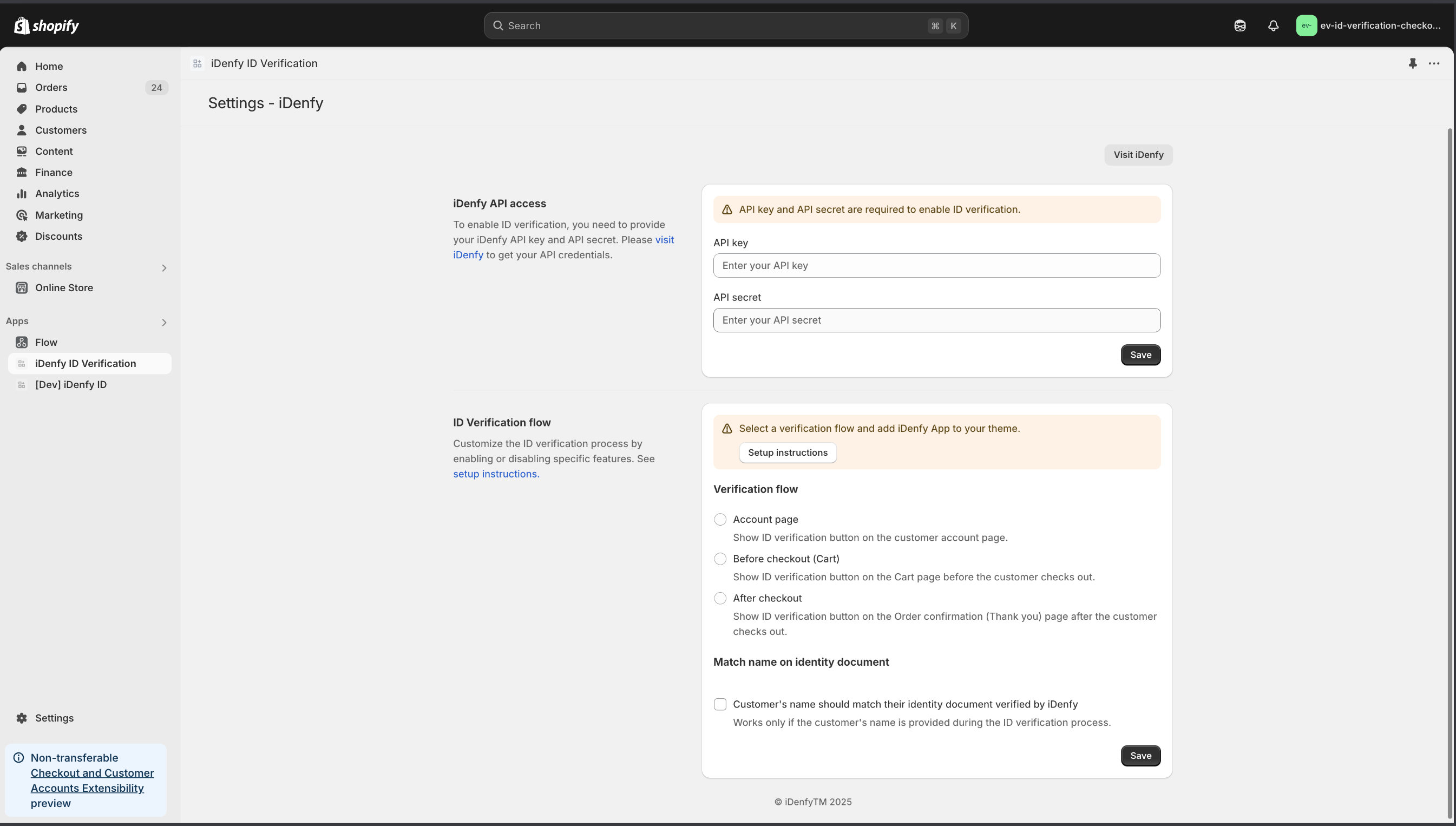
2.1 Provide the API Key and API Secret
2.1 Configure the iDenfy Flow
- Save the
API KeyandAPI Secret. - The merchant must select the verification flow.

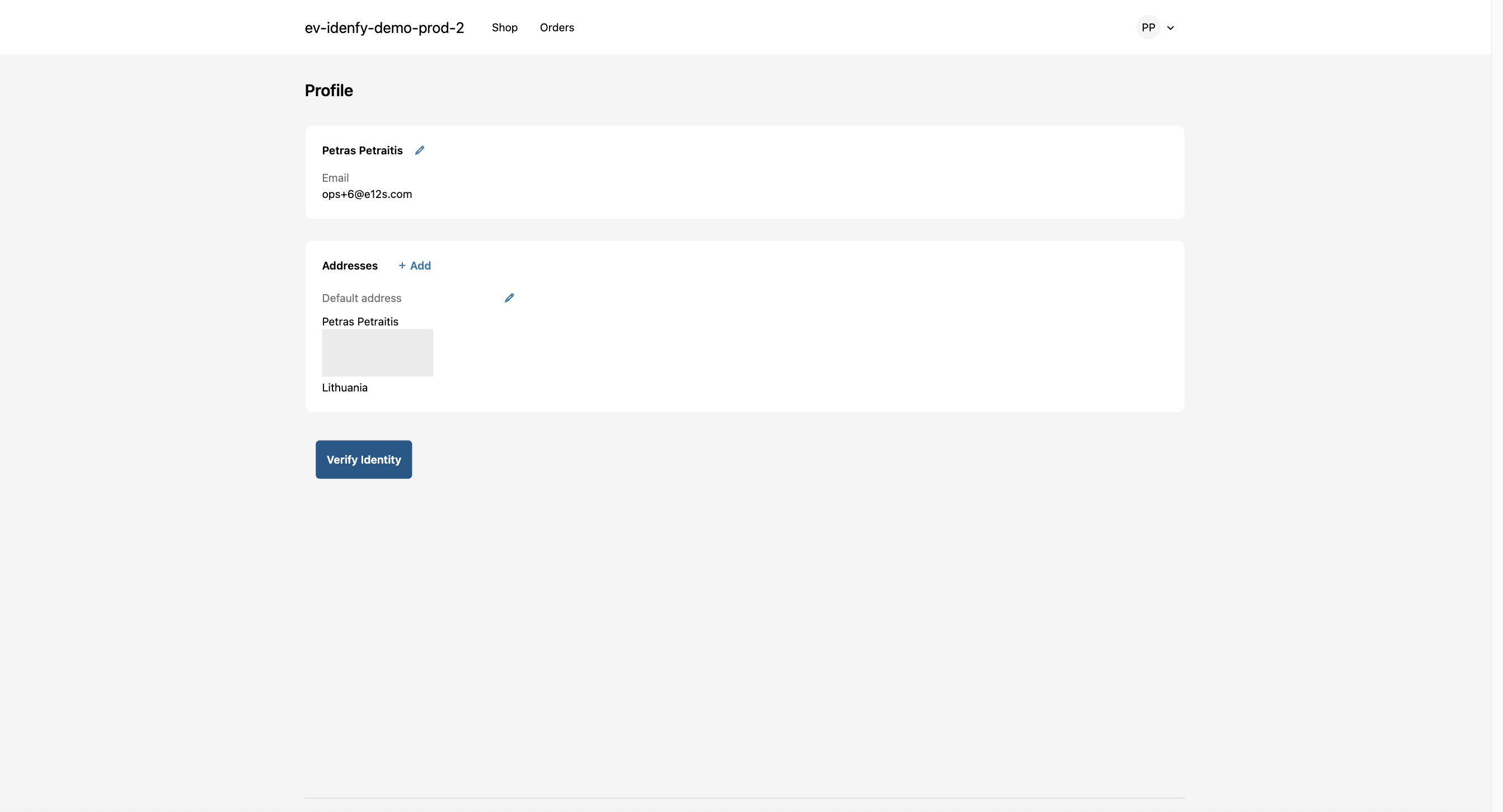
Account page
- Shows the verification button on the account page.
- Hides the checkout button until verification is complete, preventing the user from making a purchase.
- If the user is already verified, a verification status badge is shown on the account page.

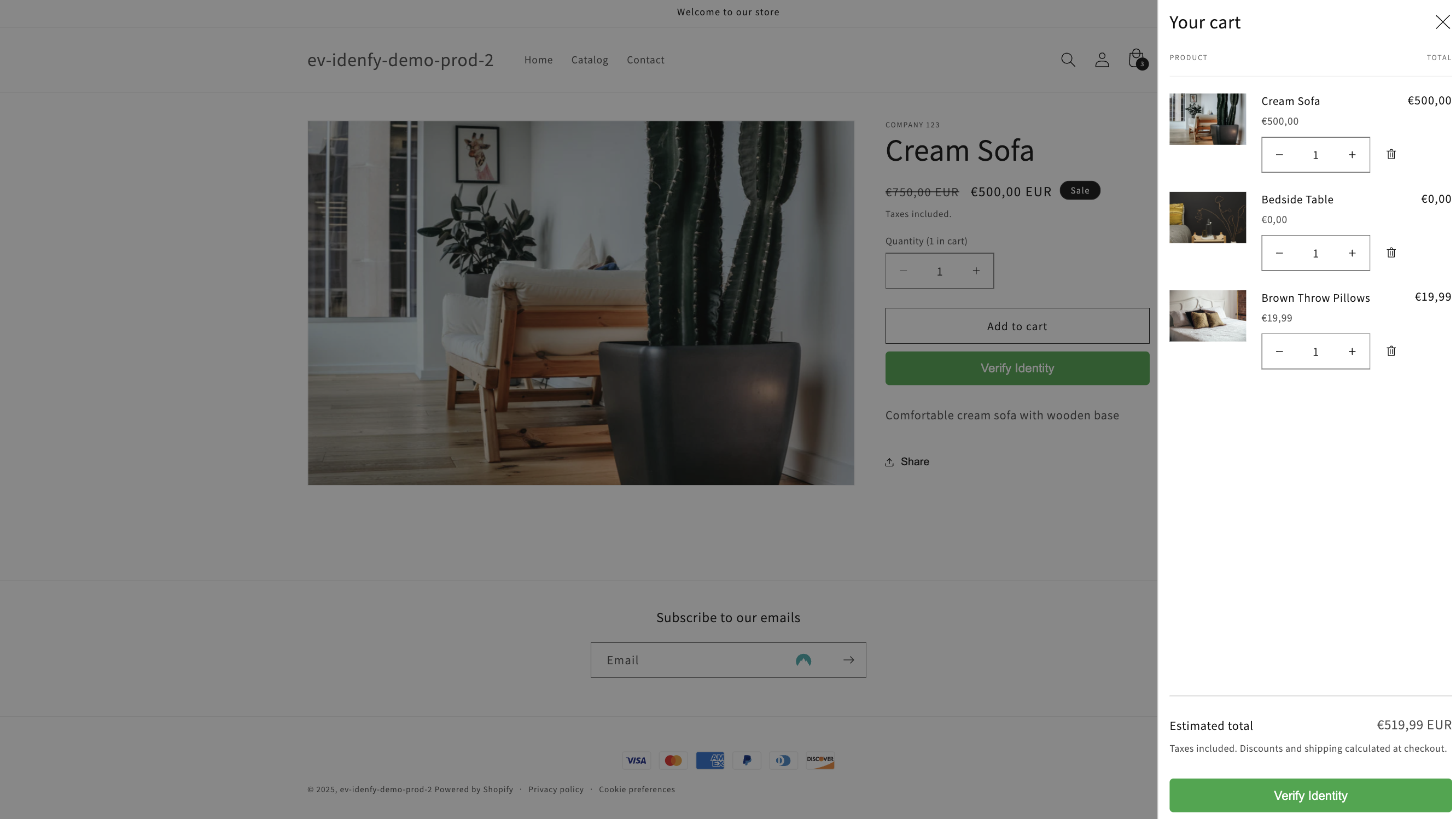
Before checkout
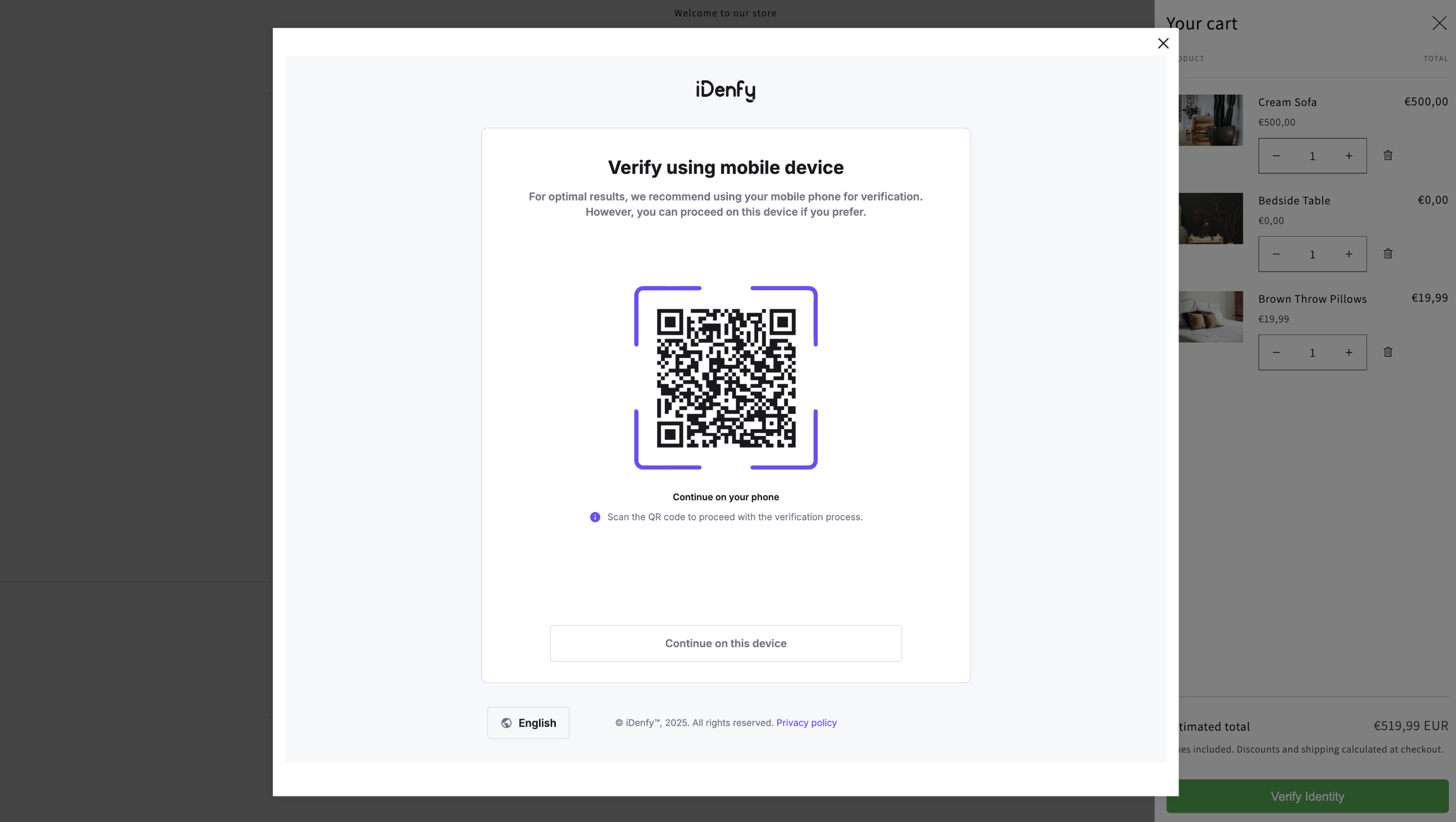
- Shows the verification button on the cart drawer/page. Hides the checkout button until verification is complete.
- The SDK is initialized when the user clicks the verification button, displaying the iDenfy verification dialog.
- On successful verification, the checkout button is enabled.


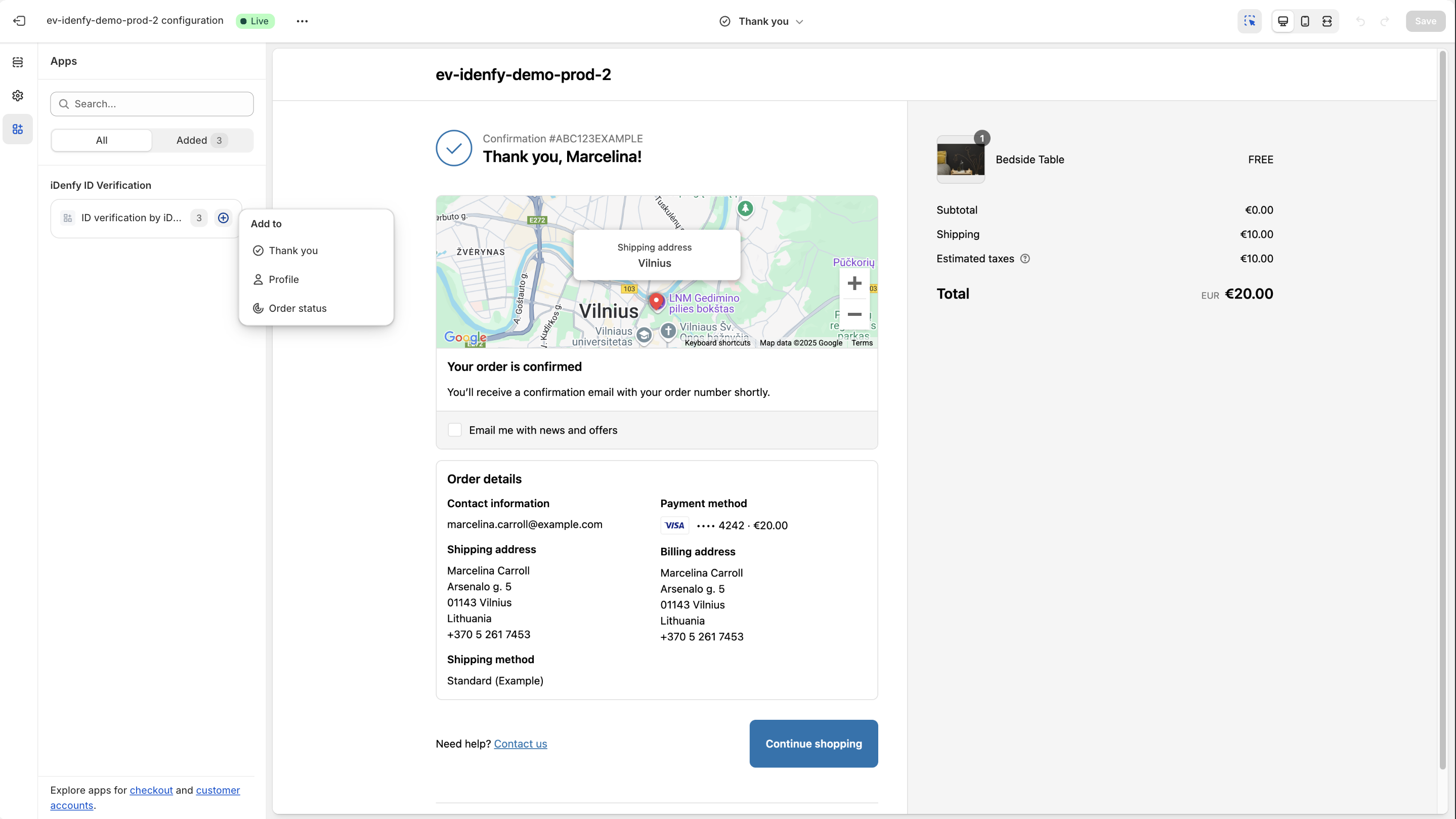
After checkout
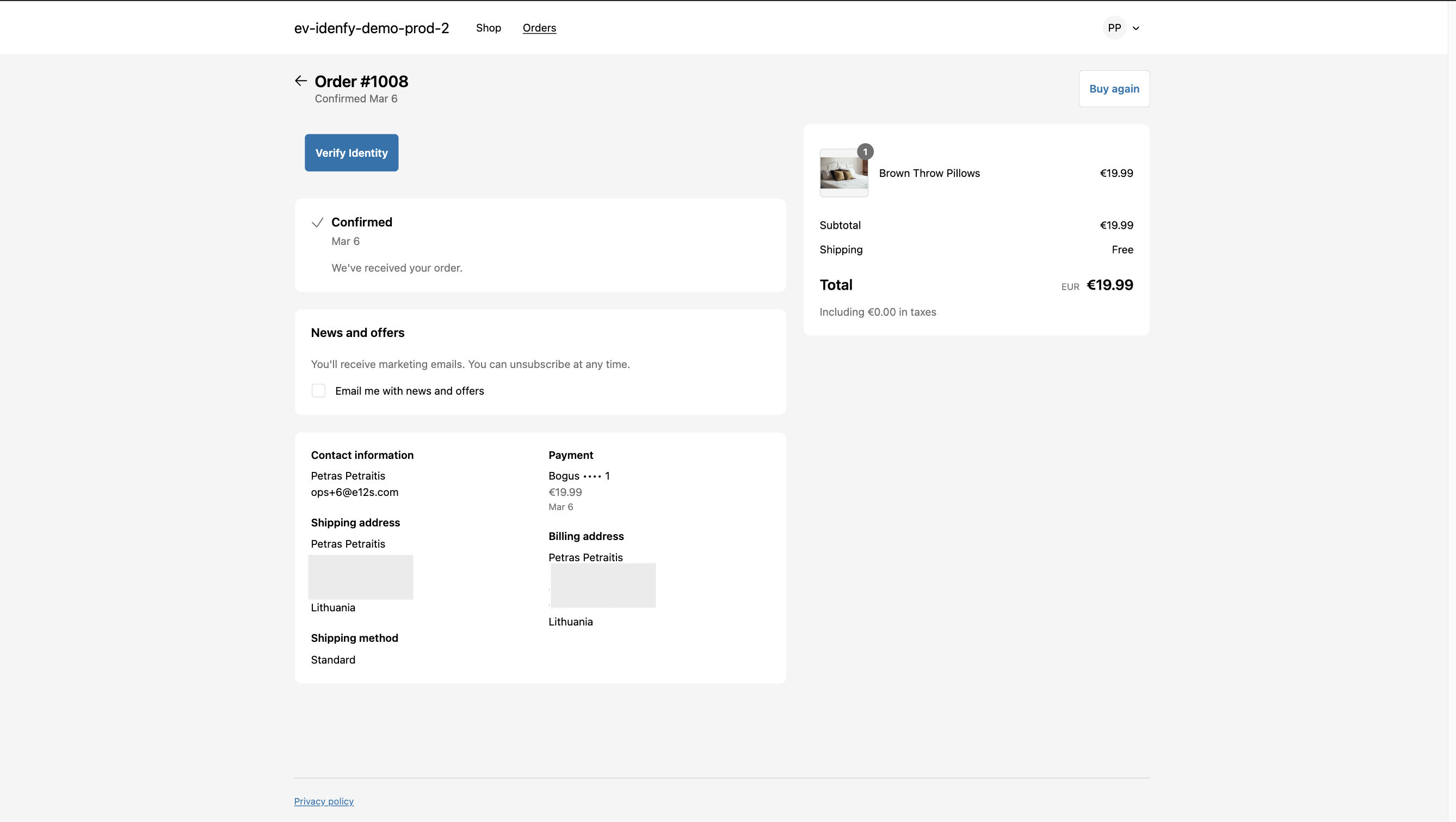
- Shows the verification button on the Thank You/Order status page.
- The customer is redirected to the verification page.
- The verification message is updated when the user refreshes the page/visits another page.

Step 3: Enable the iDenfy App for your theme
- Go to the
Online Storesection in the Shopify Admin.Themes->Customize - NOTE: Ensure the correct "Verification flow" is selected in the iDenfy Shopify Admin.
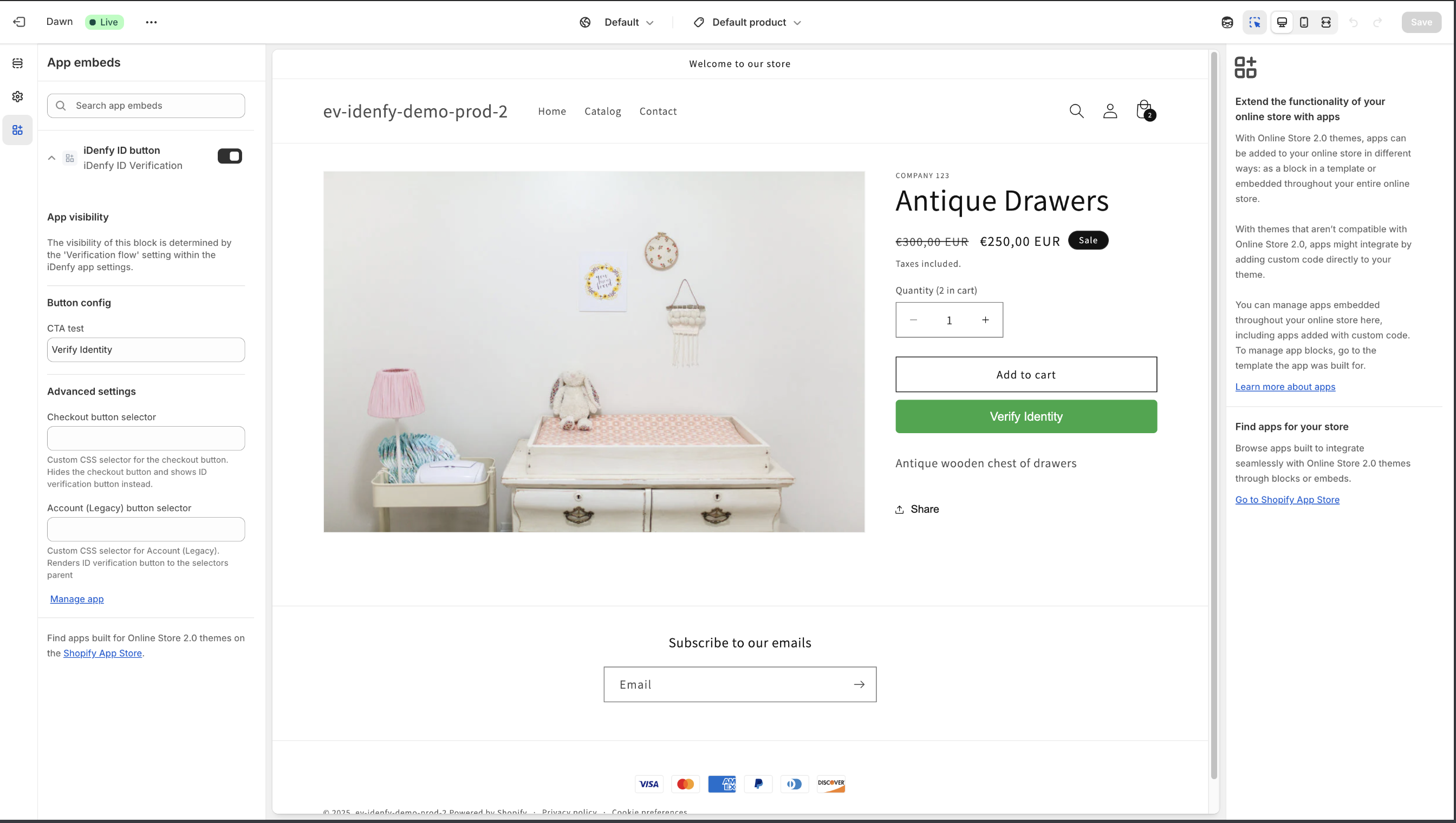
App embed blocks - "Account (Legacy)" and "Before checkout" flows
- Flows are using App embed blocks to embed the iDenfy SDK.
- Make sure the block is enabled for the theme.
- Block settings:
- Custom CTA text.
- Custom checkout button selector (e.g., for custom themes).
- Custom Account (Legacy) button selector (e.g., for custom themes).
- Styling (Advanced):
- CSS variables are used to style the block. This allows developers to customize the block to match the theme if needed.
:root {
--idenfy-modal-desktop-width: 60vw;
--idenfy-modal-desktop-height: 90vh;
--idenfy-modal-mobile-width: 100vw;
--idenfy-modal-mobile-height: 90vh;
--idenfy-modal-backdrop: rgba(0, 0, 0, 0.5);
--idenfy-btn-min-width: 160px;
--idenfy-btn-font-size: 16px;
--idenfy-btn-line-height: 1.5;
--idenfy-btn-padding: 10px 24px;
--idenfy-btn-border-radius: 5px;
--idenfy-btn-bg-color: #28a745;
--idenfy-btn-text-color: white;
--idenfy-btn-bg-color-hover: #218838;
--idenfy-btn-text-color-hover: white;
--idenfy-error-text-color: #c70a24;
--idenfy-message-font-size: 14px;
--idenfy-message-padding: 4px 16px;
--idenfy-message-margin: 16px 0;
--idenfy-message-border-radius: 5px;
--idenfy-message-success-bg-color: #28a745;
--idenfy-message-info-bg-color: #ffb800;
--idenfy-message-info-text: black;
--idenfy-message-success-text: white;
}

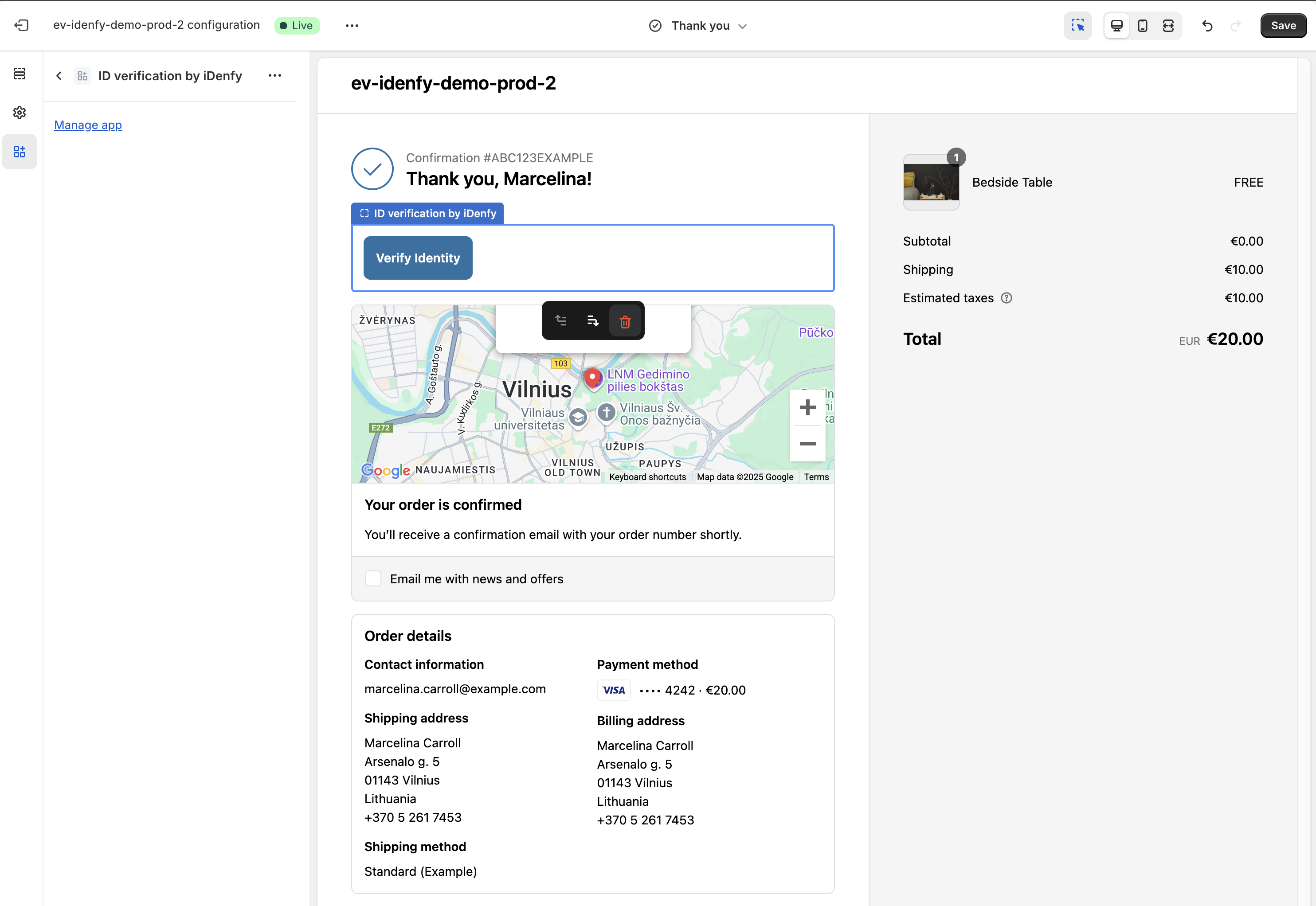
Checkout/Account extensions - "Account" and "After checkout" flows
- Flows are using Checkout/Account UI extensions to embed the iDenfy SDK.
- Note: Styling is limited in this flow due to the limitations of the Checkout/Account UI extensions.
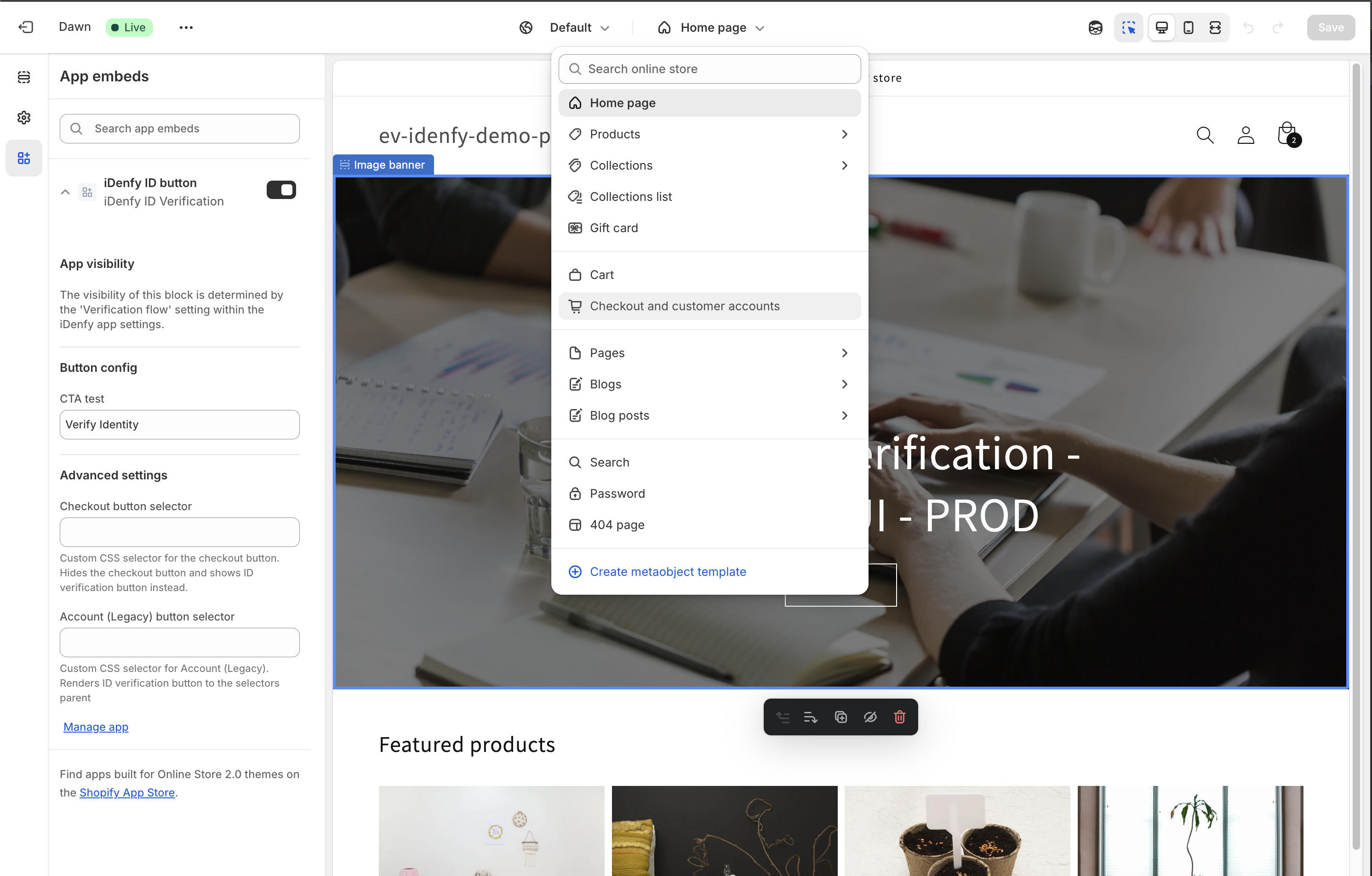
Setup
- Select
Checkout and customer accountsfrom the dropdown.

- Add the iDenfy extension to the
Thank you,Profile,Order statuspages.

- By clicking on the extension, select where the extension should be displayed.

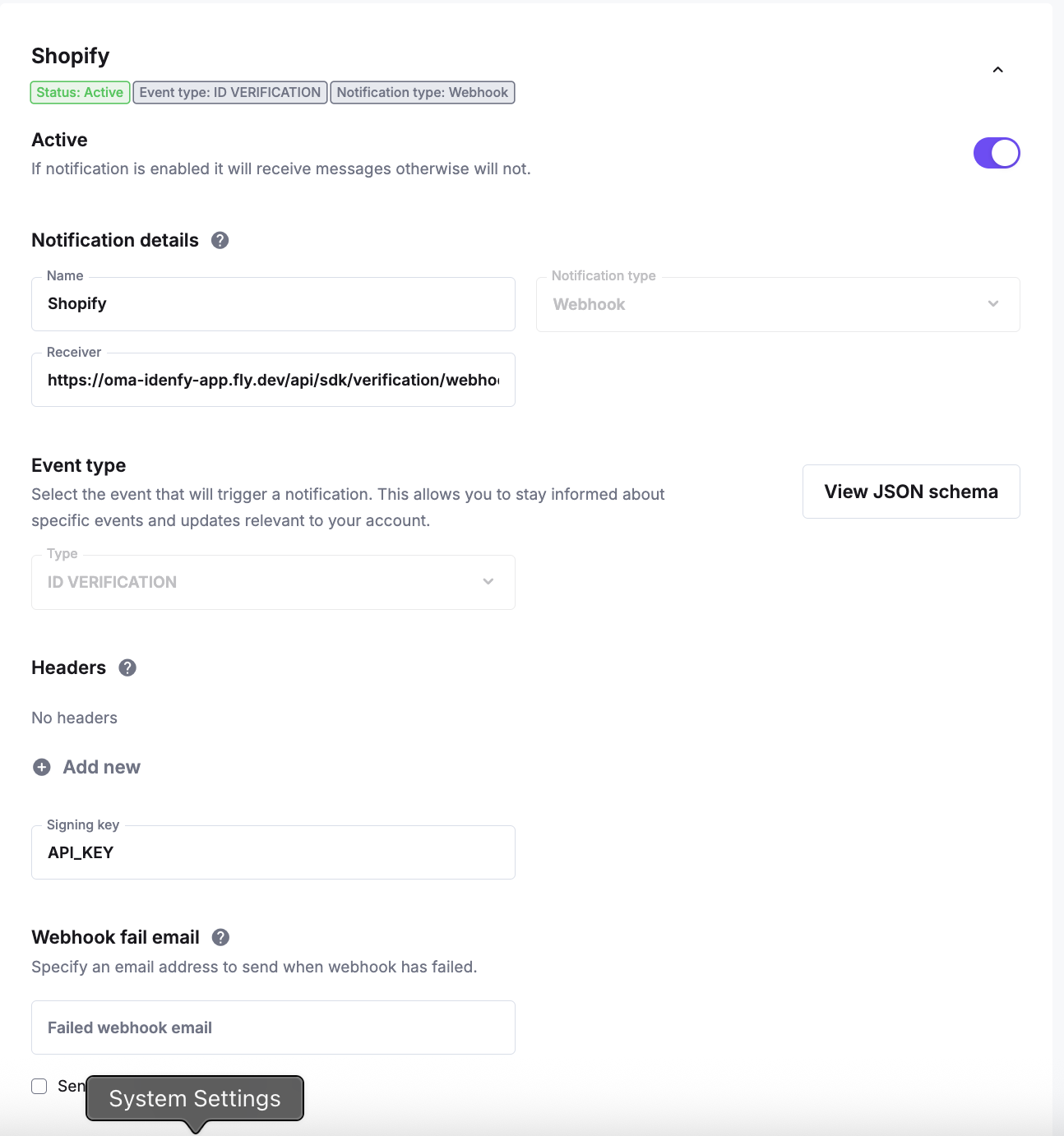
Step 4: iDenfy Webhook
On the iDenfy Dashboard, go to the Webhooks section

- Add
ID verificationwebhook. Receiver:https://oma-idenfy-app.fly.dev/api/sdk/verification/webhookSigning key- API key provided by iDenfy (same as in the Shopify App Admin).- IMPORTANT: We are using the API key to verify the webhook request. Without the correct API key, the webhook will not be processed.
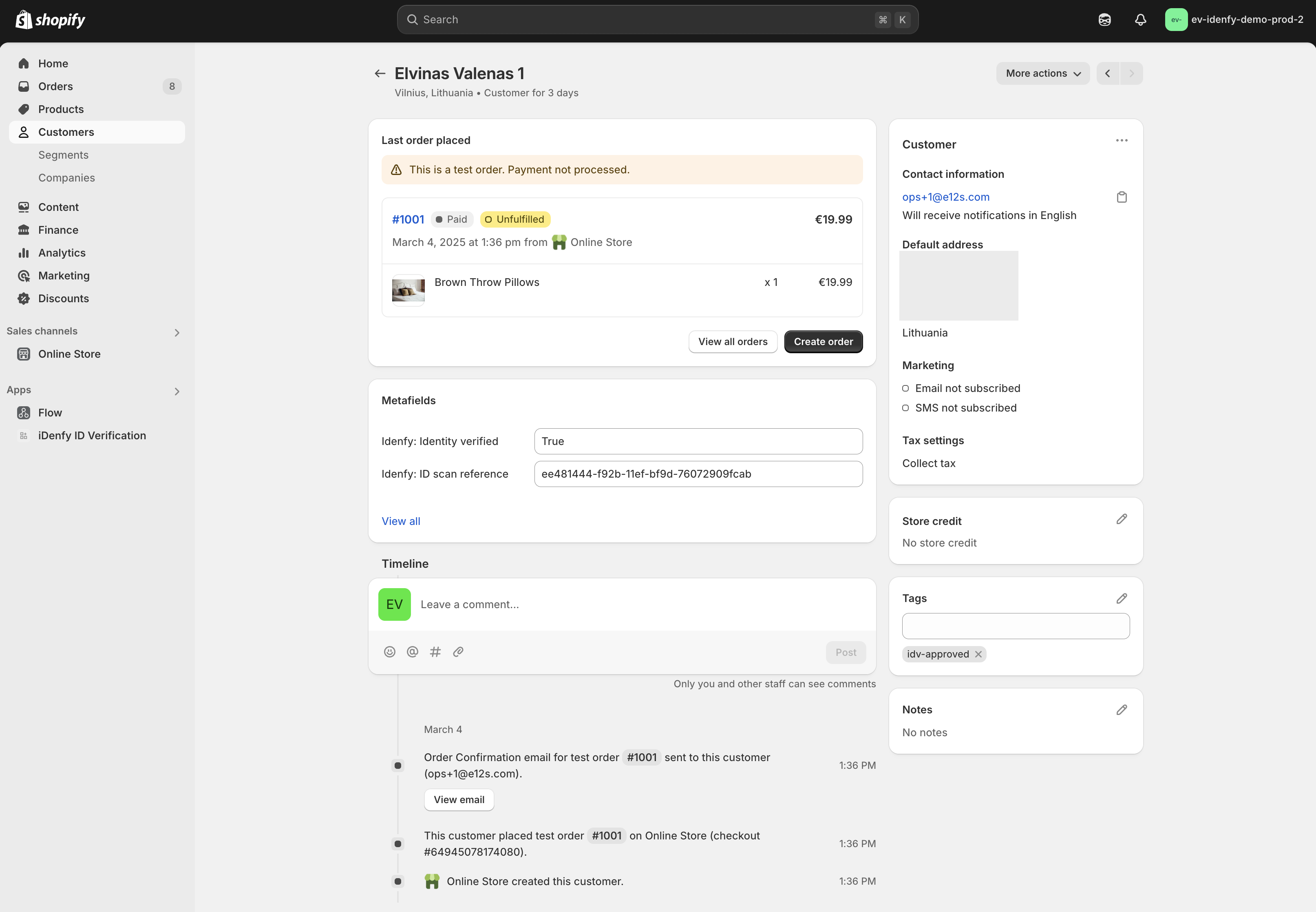
Customer details
- If email/phone is available during the verification process, it will be saved in the customer details.
- IMPORTANT: Metafield
Idenfy: Identity verifiedis used to control the verification status.Value:true- Customer is verified.Value:false- Customer is not verified.
Idenfy: ID scan referenceis used to store the iDenfy verification reference.idv-{status}tag is added to the customer based on the iDenfy verification status returned (e.g.idv-approved,idv-denied,idv-suspectedetc)

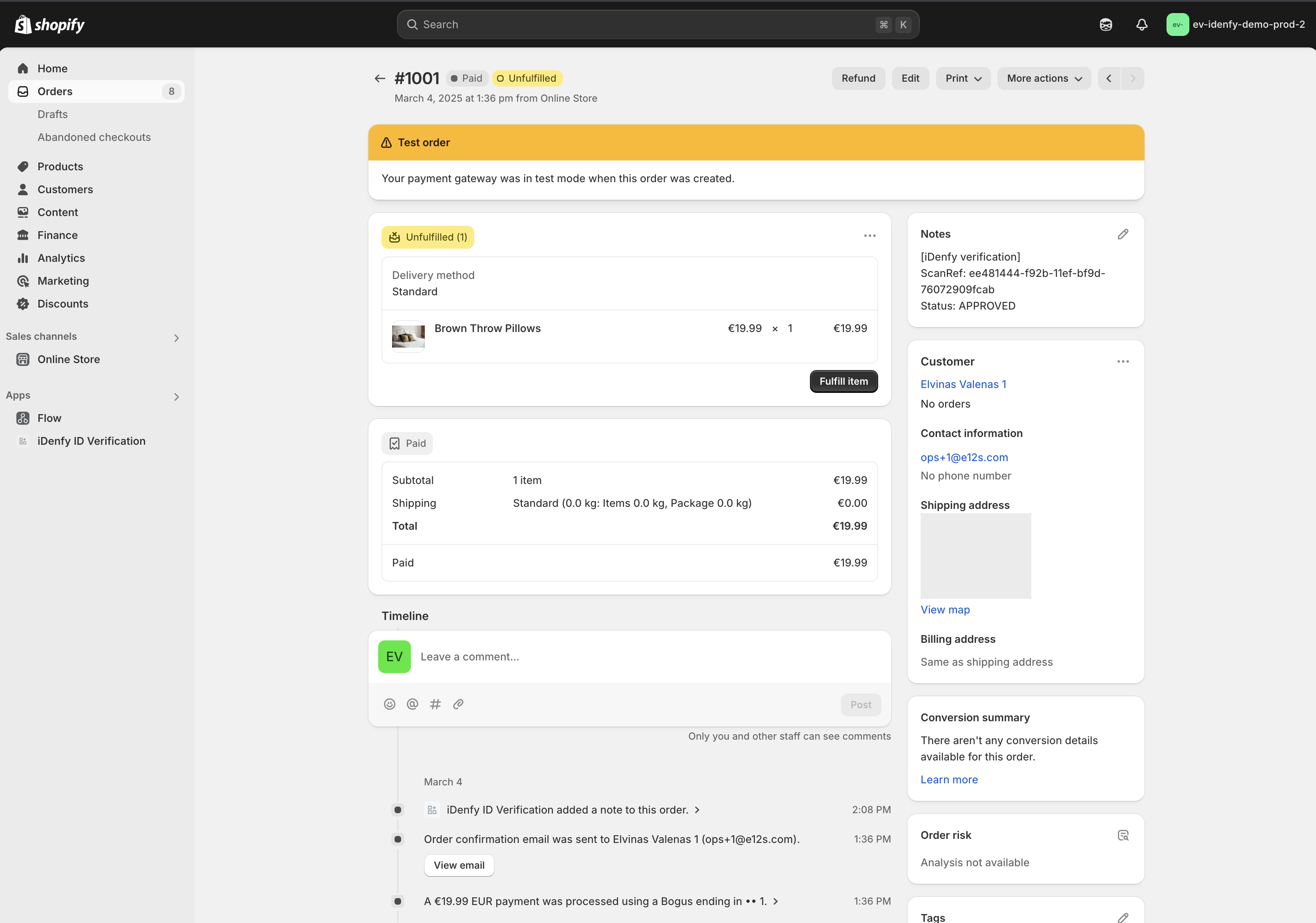
Order details
- If customer is logged in during the verification (i.g.
Before checkoutandAfter Checkout), the verification status is shown in the orderNotes. - Same status is saved on the Customer details.

- If customer is not logged in during the verification (i.e.
Before Checkoutflow), the verification status is shown in the orderNotes.- Customer status is not updated in this case since we don't have the customer details at the time of verification.