Wordpress integration
Information provided in this guide should help you to connect & setup iDenfy with Wordpress. Below you'll find step-by-step instructions on how to use iDenfy plugin.
iDenfy plugin
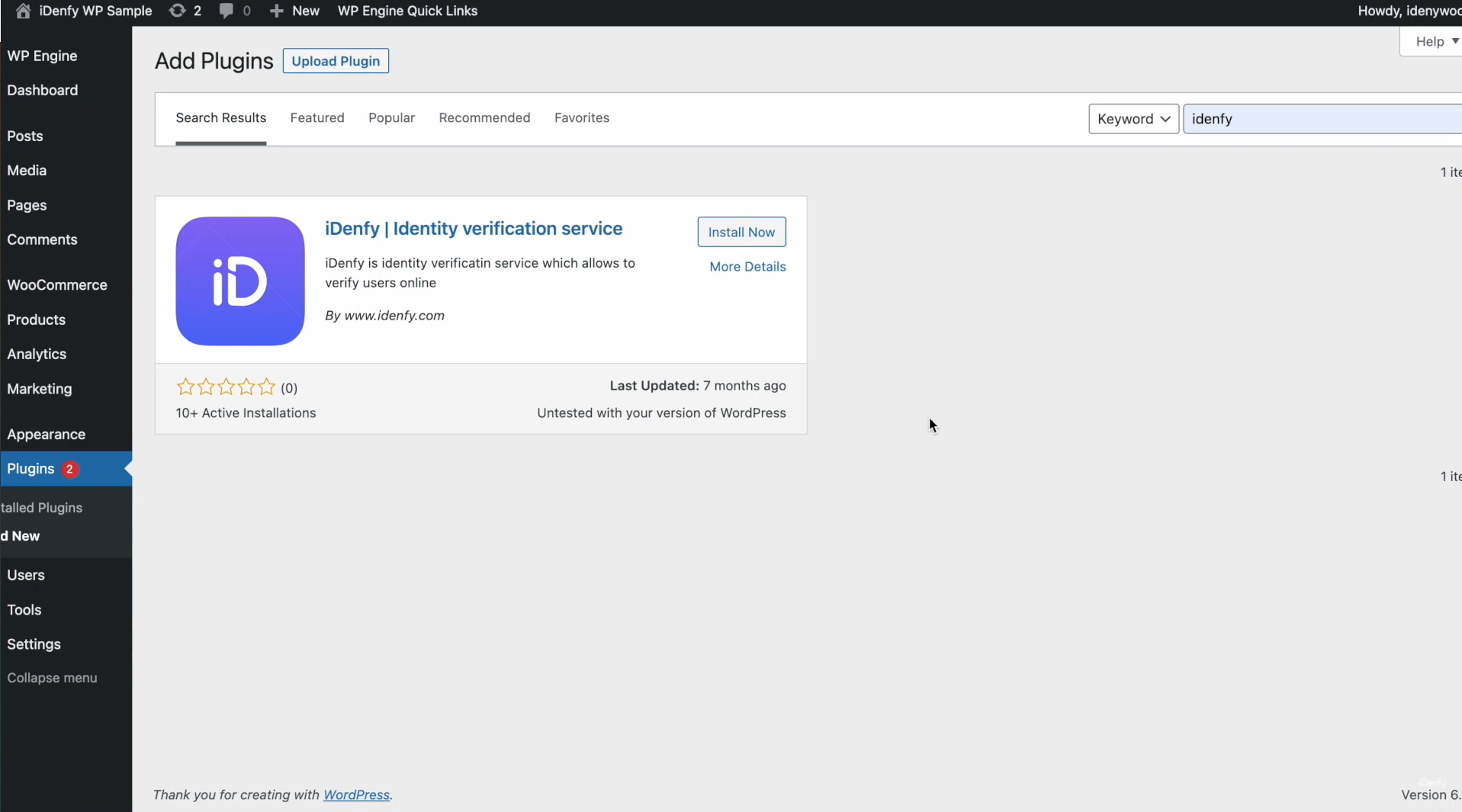
1. Install & activate iDenfy plugin
Login into your Wordpress panel, navigate to Plugins section and search for iDenfy plugin. Press Install Now and once its downloaded press Activate.

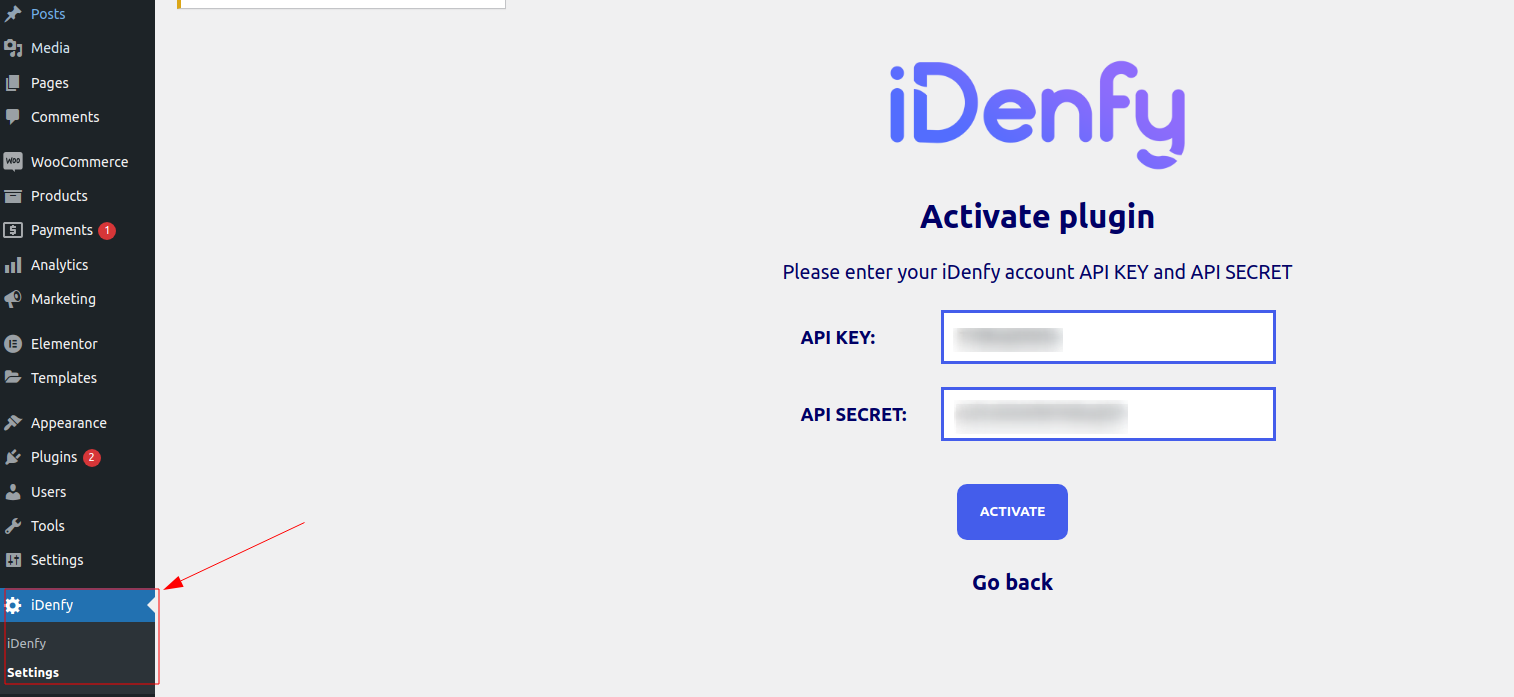
2. Authorize connection
Once plugin is activated, navigate to iDenfy -> Settings.

To successfully connect and grant access to iDenfy you need to make authorization. You can manage your environment API key(s) and secret(s), on iDenfy's side, by navigating to Settings -> API keys.
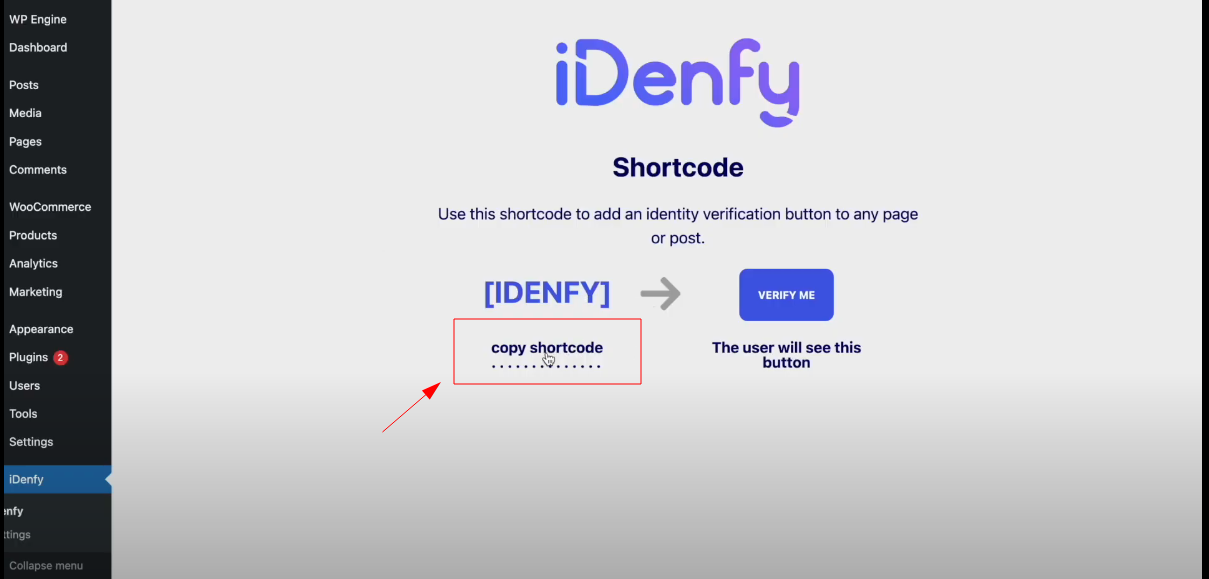
3. Implement verification button
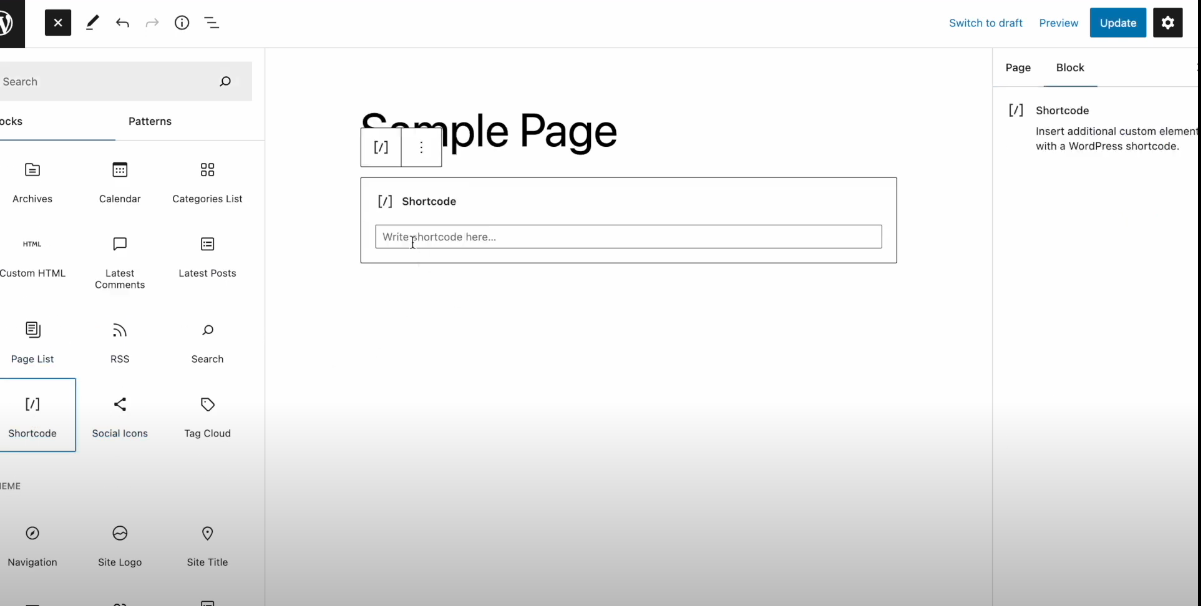
When authorization step is finished you can copy shortcode.

Navigate to the page that should have verification button implemented on, select Add block -> Shortcode and paste/insert iDenfy code in it.

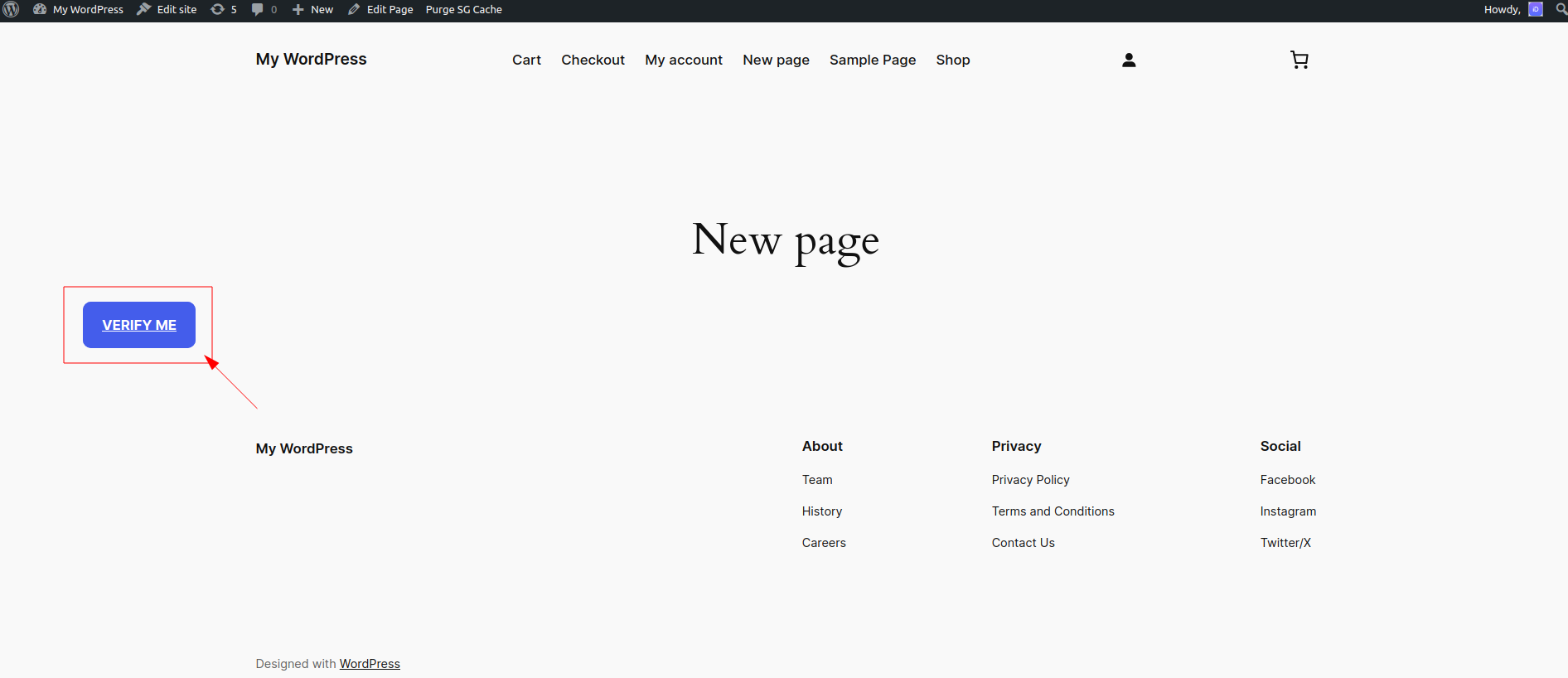
Upon reviewing the page, you should find that the button is available and functioning properly.

4. Redirect user after verification
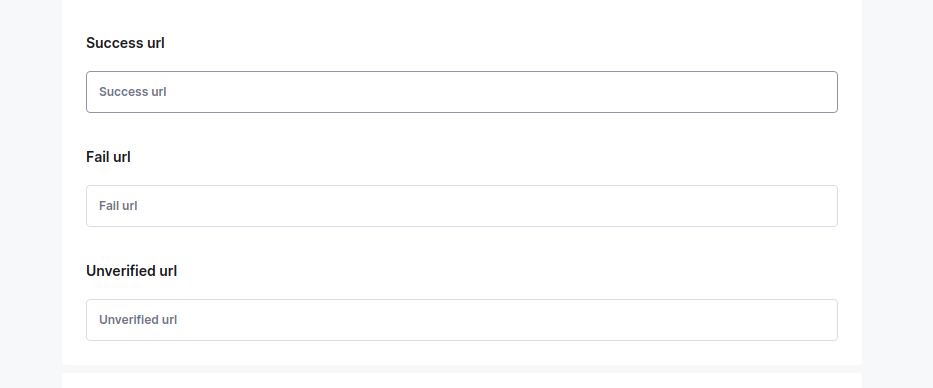
When verification is finished, it is possible to redirect users to your site based on verification results (instantly after automatic check or later on, after manual review), more information on how redirect works. You can configure the success and/or failed URL by navigating to Settings -> Configuration -> General in our dashboard.

You can handle/manage users in Wordpress by navigating to All users -> Idenfy verifications;
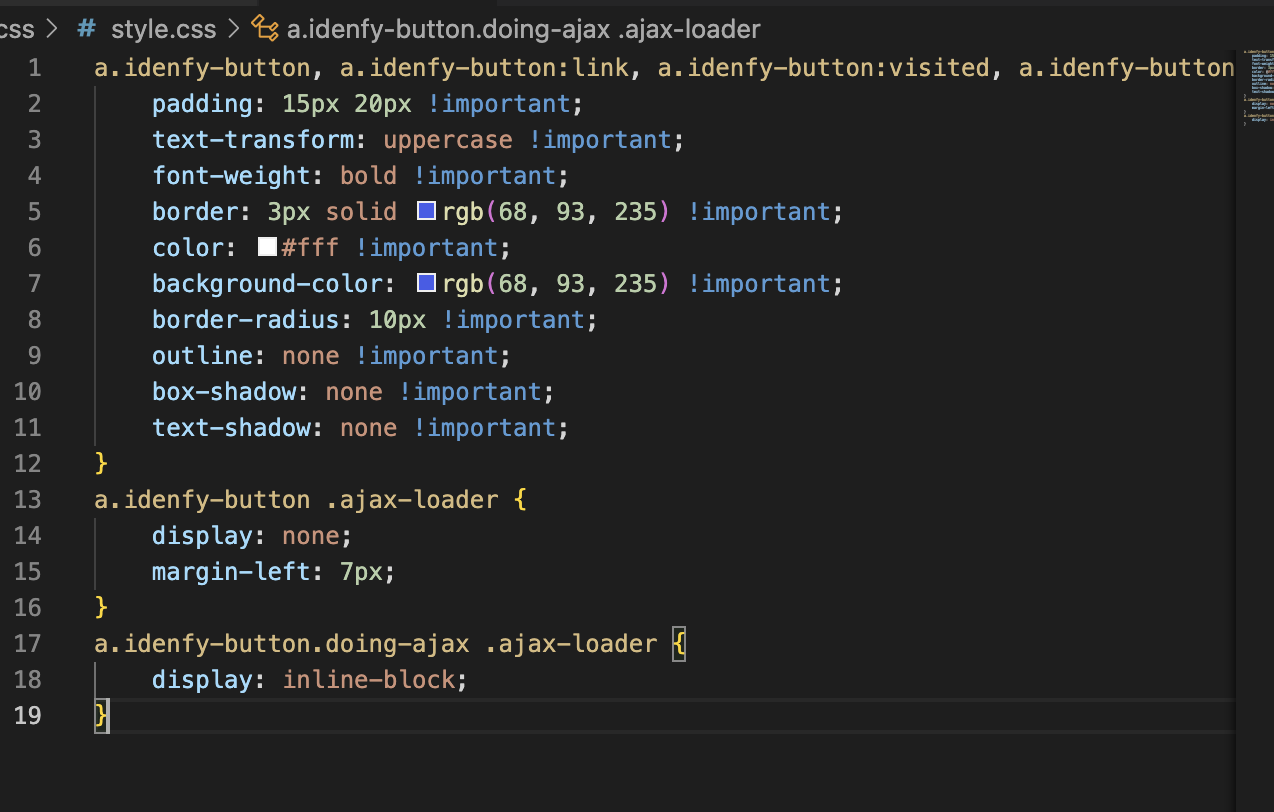
Editing button appearence
You can easily eddit the appearence of the button by visit style.css of the plugin, in the Plugin File Editor
- Log in to your WordPress admin dashboard.
- Go to "Plugins" in the left-hand menu.
- Click on "Plugin File Editor" or just "Editor". (It should be visible directly under the "Plugins" menu heading, or at the top of the plugins page)
- Select the plugin you want to edit from the dropdown menu in the upper right.
- The plugin's files will then be displayed in the editor.