Customizing SDK flow
The SDK provides various options for modifying verification flow.
SSL pinning support
By default, the SDK does not utilize SSL pinning as suggested by the AWS services. If you however need this option, you can enable SSL pinning. Our SSL pinning implementation does follow the AWS recommendations and we utilize pinning for the Root certificates. They are valid for more than 5+ years.
However, during this timeframe, major changes can occur and we might be forced to change SSL pinning. Such changes will be notified at least 1 month prior.
This is why we strongly encourage you to enable this feature only if you are planning to actively update the SDK.
let idenfySettingsV2 = IdenfyBuilderV2()
.withAuthToken(authToken)
.withSSLPinning(true)
...
.build()
...
Localization
By default SDK provides the following translations:
- English (en) GB
- Polish (pl) PL
- Russian (ru) RU
- Lithuanian (lt) LT
- German (de) DE
- French (fr) FR
- Italian (it) IT
- Latvian (lv) LV
- Romanian (ro) RO
- Swedish (sv) SV
- Spanish (es) ES
- Estonian (et) ET
- Czech (cs) CS
- Bulgarian (bg) BG
- Dutch (nl) NL
- Ukrainian (uk) UK
- Portuguese (pt) PT
- Vietnamese (vi) VI
- Slovak (sk) SK
- Indonesian (id) ID
- Thai (th) TH
- Hindi (hi) HI
- Hungarian (hu) HU
- Danish (da) DA
- Greek (el) EL
- Croatian (hr) HR
- Norwegian (no) NO
- Serbian (sr) SR
- Finnish (fi) FI
- Turkish (tr) TR
- Chinese (zh) ZH
- Slovenian (sl) SL
All keys are located in here. You can supply partial translations, meaning if you don't include a translation to a particular key, then our SDK will use default keys. To see changes add Idenfy.strings to your app target and changes will take effect.
Forcing specific language
The default language of SDK is selected by the language configurations of the device. In order to force particular locale, several methods can be used:
IdenfySettings�
IdenfyBuilderV2()
.withSelectedLocale(IdenfyLocaleEnum.EN)
...
Along with the token generation
If no locale is forced, the SDK will fallback to device's selected language
Getting the SDK version
Sometimes, it might be useful to get the current SDK version to add additional logging for your application. You can get the SDK version by calling the following method in the IdenfyController:
let sdkVersion = idenfyController.getIdenfySDKVersion()
print("version:\(sdkVersion)")
...
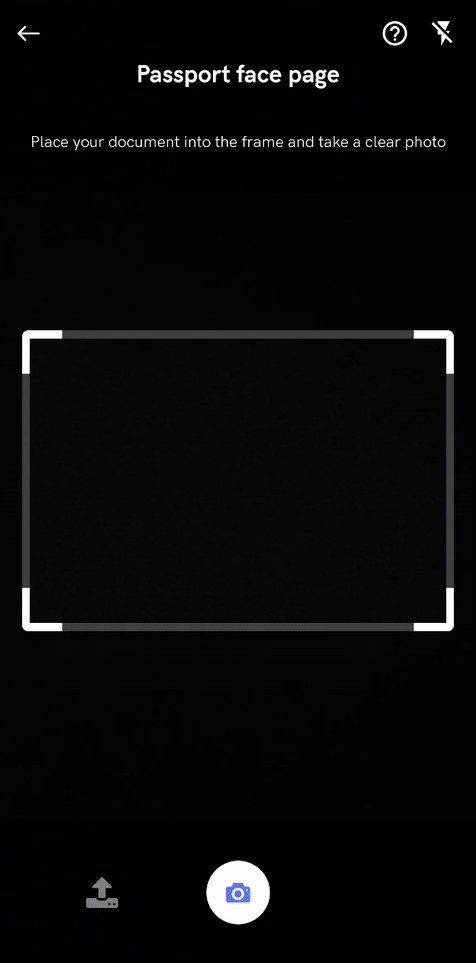
Skipping parts of verification flow
The SDK provides a set of tools to omit some views, which could be created in your application yourself offering a fine-grained approach. For example, you would like to implement document selection and the document's issuing country selection in the same view instead of having 2 separate.
All customization options listed below can be combined, e.g. you can skip both document selection, document onboarding screen, and document issuing country selection.
Contact tech support via our dashboard for enabling any of these features to your account settings, since these settings are configured from the backend, not the SDK.
Skip document's issuing country selection screen.
Generate a verification token with the provided document issuing country.
Take a look at verification token generation documentation.
Example of a JSON request body:
{
"clientId": "TEST_CLIENT_ID",
"country": "lt"
}
Skip documents selection screen.
Generate a verification token with the provided document type.
Take a look at verification token generation documentation.
Example of a JSON request body:
{
"clientId": "TEST_CLIENT_ID",
"documents": ["PASSPORT"]
}
Skip document onboarding screen.
After this feature is enabled, the onboarding screen will be skipped, e.g. user can select a document from the documents list and will be immediately redirected to the camera screen.
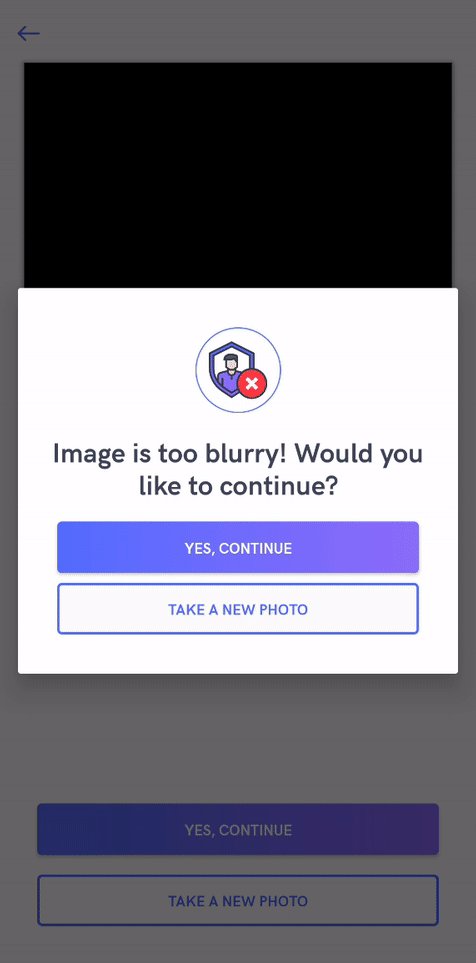
Blur and glare flow changes
If your account has enabled blur or glare detection, the SDK will include blur and glare checks to the photo validation, an unsuccessful result will be shown immediately after each step.

For enabling blur and glare detection contact tech support via our dashboard
Passive liveness check
If your account has enabled passive liveness check, the SDK will include liveness check to photo validation, an unsuccessful result will be shown immediately after each step.

For enabling passive liveness check contact tech support via our dashboard
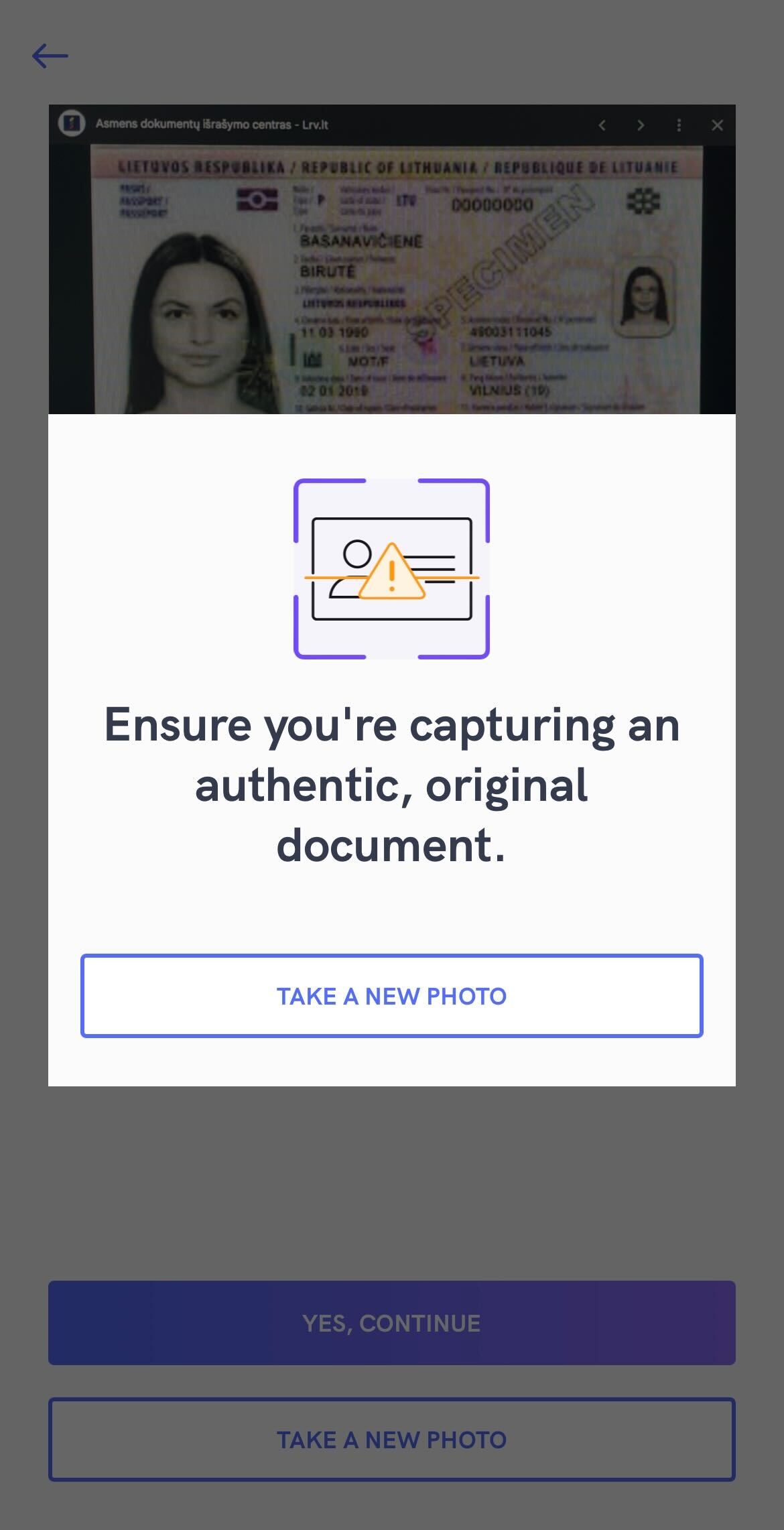
Identity verification results screen changes
If you have implemented manual verification flow (11 step) it might be wise to disable Manual results view, DENIED and APPROVED views for better UI/UX.
Since you most likely will display a loading screen or indicate the user about ongoing manual verification check after he completes the verification flow.
This is why SDK finishes during the loading screen, without showing actual status and empowers you to customize it in your preferred way.

To disable those views, the immediate redirect feature can be applied. After enabling immediate redirect the following results will take place:
APPROVED screen will not be visible
If verification was approved, the user will not see a successful screen. SDK will be closed while displaying a loading screen. That way you can show a success screen yourself at a particular time.
DENIED screen will not be visible
The denied screen will not be visible. SDK will be closed while displaying a loading screen. That way you can display an error screen yourself at a particular time.
Manual verification screen will not be visible.
The manual verification screen is visible here.
For enabling immediate redirect contact tech support via our dashboard